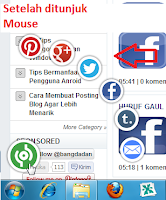
Cara Membuat Buton Share Seperti Gangsing | Salam sejahtera buat para blogger, pada kesempatan kali ini bang dadan akan coba membahas artikel tentang Cara Membuat Buton Share Seperti Gangsing. Nah kaya gimana sih button share yang seperti gangsing itu, baru denger, biasanya buton share dari addthis, terus yang mirip seperti daun, sharing sexy, tapi yang ini seperti gangsing. Jadi begini sob, yang dimaksud bang dadan buton share seperti gangsing ini ialah sama saja pada intinya adalah alat untuk share artikel blog kita ke jejaring social seperti facebook, twitter, google +, pinterest, email dll. hanya saja sedikit berbeda ialah dari segi bentuk dan style nya saja, yang ini style nya hampir mirip dengan gangsing, jadi apabila kita sorotkan kursor pada button share tersebut maka secara otomatis buton itu akan terbuka dan membentuk sebuah lingkaran 90². bila sobat masih bingung silahkan lihat screen shoot gambarnya dibawah ini:
Baca Juga : Cara Memasang Tombol Share FB, Twittr, WhatsApp di Atas Postingan Blog
-= Screen Shot =-
 |
 |
Nah seperti diatas itu contohnya sob, dan kalau sobat ingin meliha DEMO yang langsugnya silahkan kunjungi URL berikut www.cybermistick.com.
Oke sobat sekarang kita langsung saja pada tahap pembuatannya.
ღ Cara Membuat Buton Share Seperti Gangsing
- Pertama silahkan sobat Like atau Follow dulu blog ini. ☺ ☺
- Lalu Seperti biasa login pada akun blog
- Selanjutnya menuju Rancangan ⇉Tata Letak
- Setelah itu Tambah Gadget dan Pilih HTML/Javascript
- Copy dan paste kan kode dibawah ini pada HTML/Javascript
ღ Berikut kode HTML-nya :
<!-- Start Shareaholic Sassy Bookmarks HTML-->
</span>
<div class="shr_ss shr_publisher">
</div>
<span style="color: black;">
<!-- End Shareaholic Sassy Bookmarks HTML -->
<!-- Start Shareaholic Sassy Bookmarks settings -->
<script type="text/javascript">
var SHRSS_Settings = {"shr_ss":{"src":"//dtym7iokkjlif.cloudfront.net/media/downloads/sassybookmark","link":"","service":"5,7,2,313,38,201,88,74","apikey":"b87f5899d80a5edce8b5e55f58542ef0f","localize":true,"shortener":"bitly","shortener_key":"","designer_toolTips":true,"tip_bg_color":"black","tip_text_color":"white","viewport":true,"twitter_template":"${title} - ${short_link} via @Shareaholic"}};
</script>
<!-- End Shareaholic Sassy Bookmarks settings -->
<!-- Start Shareaholic Sassy Bookmarks script -->
<script type="text/javascript">
(function() {
var sb = document.createElement("script"); sb.type = "text/javascript";sb.async = true;
sb.src = ("https:" == document.location.protocol ? "https://dtym7iokkjlif.cloudfront.net" : "http://cdn.shareaholic.com") + "/media/js/jquery.shareaholic-publishers-ss.min.js";
var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(sb, s);
})();
</script>
<!-- End Shareaholic Sassy Bookmarks script --></span></div>
</span>
<div class="shr_ss shr_publisher">
</div>
<span style="color: black;">
<!-- End Shareaholic Sassy Bookmarks HTML -->
<!-- Start Shareaholic Sassy Bookmarks settings -->
<script type="text/javascript">
var SHRSS_Settings = {"shr_ss":{"src":"//dtym7iokkjlif.cloudfront.net/media/downloads/sassybookmark","link":"","service":"5,7,2,313,38,201,88,74","apikey":"b87f5899d80a5edce8b5e55f58542ef0f","localize":true,"shortener":"bitly","shortener_key":"","designer_toolTips":true,"tip_bg_color":"black","tip_text_color":"white","viewport":true,"twitter_template":"${title} - ${short_link} via @Shareaholic"}};
</script>
<!-- End Shareaholic Sassy Bookmarks settings -->
<!-- Start Shareaholic Sassy Bookmarks script -->
<script type="text/javascript">
(function() {
var sb = document.createElement("script"); sb.type = "text/javascript";sb.async = true;
sb.src = ("https:" == document.location.protocol ? "https://dtym7iokkjlif.cloudfront.net" : "http://cdn.shareaholic.com") + "/media/js/jquery.shareaholic-publishers-ss.min.js";
var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(sb, s);
})();
</script>
<!-- End Shareaholic Sassy Bookmarks script --></span></div>
- Selanjutnya klik simpan dan lihat hasilnya シ
Sekarang sobat sudah punya buton share yang keren deh. シ シ シ
Oke mungkin cukup sekian dulu pembahasan kita kali ini tentang Cara Membuat Buton Share Seperti Gangsing semoga artikel - artikel diblog ini selalu bermanfaat buat sahabat blogger semua. jangan lupa like atau share ya kawan ?
Labels:
blogger tutorial,
Sosmed,
Widget
Thanks for reading Cara Membuat Buton Share Seperti Gangsing. Please share...!


0 Komentar untuk "Cara Membuat Buton Share Seperti Gangsing"