Cara Memasang Google Web Font pada Blog - Nah bagi sobat yang ingin bergaya atau mempercantik tampilan blog dengan memasang style font/huruf pada postingan blog. silahkan ikuti tutorial berikut ini, caranya cukup mudah sob, banyak penyedia Font Style di web dengan gaya - gaya huruf yang keren dan unik dan sobat juga bisa mendapatkannya secara gratiss. Namun pada postingan bang dadan kali ini yaitu dengan mengambil contoh dari Gogle Web Font atau Font milik Google.
Oke langsung saja ikuti langkah - langkahnya berikut ini:
Cara Memasang Google Web Font pada Blog
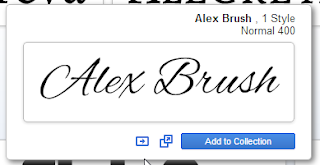
2. Pilih Style Font yang sobat inginkan
Lihat contohnya pada gambar berikut
3. Setelah sobat memilih font, kemudian gulirkan mouse kebawah maka akan ada tampilan seperti berikut ini:
4. Ada 3 pilihan Choose, Review dan Use. Nah silahkan sobat pilih yang Use
5. Kemudian sobat akan dibawah pada pilihan style font seperti Normal, Bold, dan Italic. silahkan sobat pilih sesuai selera sobat masing - masing.
6. Di bawahnya ada pilihan kode untuk memasukan pada template.
Berikut screen shootnya :
 |
| klik gambar untuk memperbesar |
7. Pada pilihan Standard silahkan sobat Copy URL seperti pada gambar diatas yang telah bang dadan lingkari.
- Berikut contoh kodenya :
<link href='http://fonts.googleapis.com/css?family=Grand+Hotel' rel='stylesheet' type='text/css'>
8. Kemudian silahkan sobat copy link URL-nya saja seperti ini http://fonts.googleapis.com/css?family=Grand+Hotel. dan pastekan link tersebut pada browser anda, maka akan terbuka Font Style seperti dibawah ini:
@font-face {
font-family: 'Grand Hotel';
font-style: normal;
font-weight: 400;
src: local('Grand Hotel'), local('GrandHotel-Regular'), url(http://themes.googleusercontent.com/static/fonts/grandhotel/v1/NrGQkrs9rbHm5EYx0Eil0obN6UDyHWBl620a-IRfuBk.woff) format('woff');
}
font-family: 'Grand Hotel';
font-style: normal;
font-weight: 400;
src: local('Grand Hotel'), local('GrandHotel-Regular'), url(http://themes.googleusercontent.com/static/fonts/grandhotel/v1/NrGQkrs9rbHm5EYx0Eil0obN6UDyHWBl620a-IRfuBk.woff) format('woff');
}
9. Silahkan sobat ambil kode tersebut kemudian letakan di atas ]]></b:skin>
Mungkin hanya itu tutorial kita kali ini tentang Cara Memasang Google Web Font pada Blog. Semoga bermanfaat buat anda semua. Akhir kata bang dadan ucapkan selamat Berkreasi..!!!
Labels:
blogger tutorial,
tips trick
Thanks for reading Cara Memasang Google Web Font pada Blog. Please share...!




0 Komentar untuk "Cara Memasang Google Web Font pada Blog"